
Treema
Treema is a jQuery plugin that builds interfaces for editing large, complex, well-defined JSON data. It runs on tv4, which implements JSON-Schema validation.
Originally built for the Code Combat level editor.
Here's what it looks like:
For more examples, check out the Demos.
What is it good for?
Okay. You're rocking Node.js, MongoDB, Redis, ShareJS, CreateJS, Backbone, and fifty other sweet open-source projects in your web site's stack (they all look so good!) working with one common data format: JSON.
You've got JSON objects which have nested arrays nesting yet more objects whose 'name' properties can't be more than 20 characters long or start with a number. Not to mention all the references to yet more objects with a structure all their own.
You and your users need to be able to edit these fickle monstrosities. Woe to those whose data doesn't have the exact right structure.
You could build tons of HTML forms views or separate pages for each nesting and intricate systems to make sure the data is woven back together just so, but with documents this big and complex, this will get... unwieldy.
And yet! This problem has already been solved elsewhere. In software like:
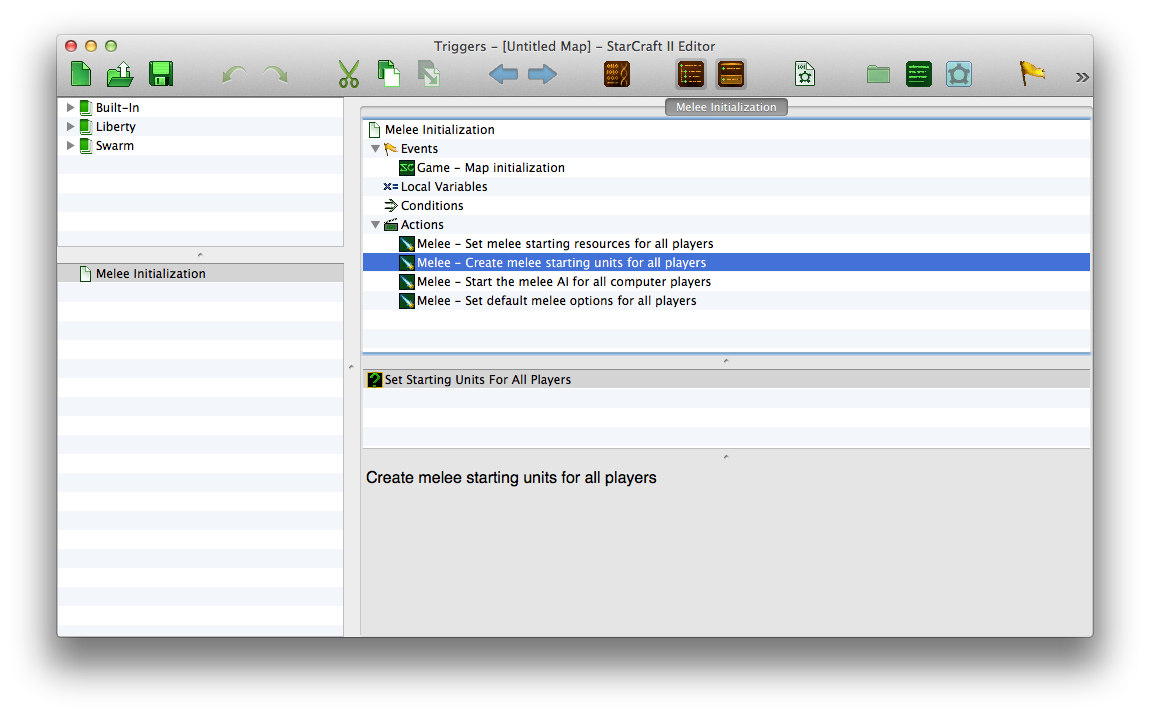
Starcraft II Galaxy Editor

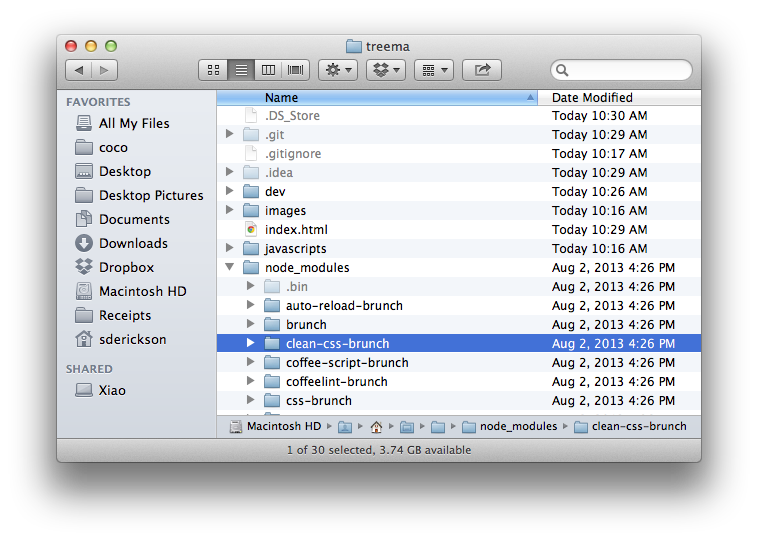
Max OS X Finder

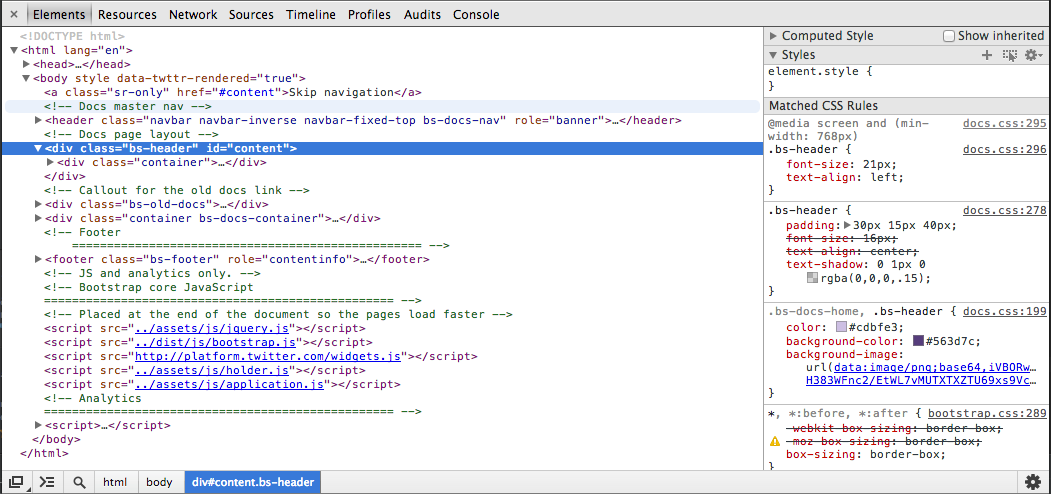
Chrome Dev Tools (Elements)

That's the stuff right there. That collapsible tree thing. Works great for big, deep structures. Keyboard navigation and control. Dense information, yet still accessible. And the interfaces seamlessly communicate the actions that are available to the user. You want that.
Treema is that for sites. It creates tree based interfaces based on JSON-Schemas that define how your data is structured, guiding and limiting based on those constraints.
What else are JSON-Schemas good for?
Lots of stuff!
- Validate data server-side, making sure no one is trying to submit gnarly data. Just search for JSON-schema validators in your language of choice (we recommend tv4 for JavaScript). Or check out JSON-Schema's Software Lists.
- Generate interfaces and forms with countless other libraries like Alpaca, JSON Editor Online, or Hulk.
- Generate documentation, such as for APIs, with tools like I/O Docs.